Neno
I've introduced the game and a bit of an explanation of the decisions I had to make while developing this game.
In this article, I'll be going over the different game features.
UPDATE: There game is now live at Neno
Project Structure
I've covered the project structure in the previous part of this article series. I also have a README.md file with in-depth explanations of what each component in the project does.
Copy the content of .example.env and then paste it in a new .env file in order to run this project locally.
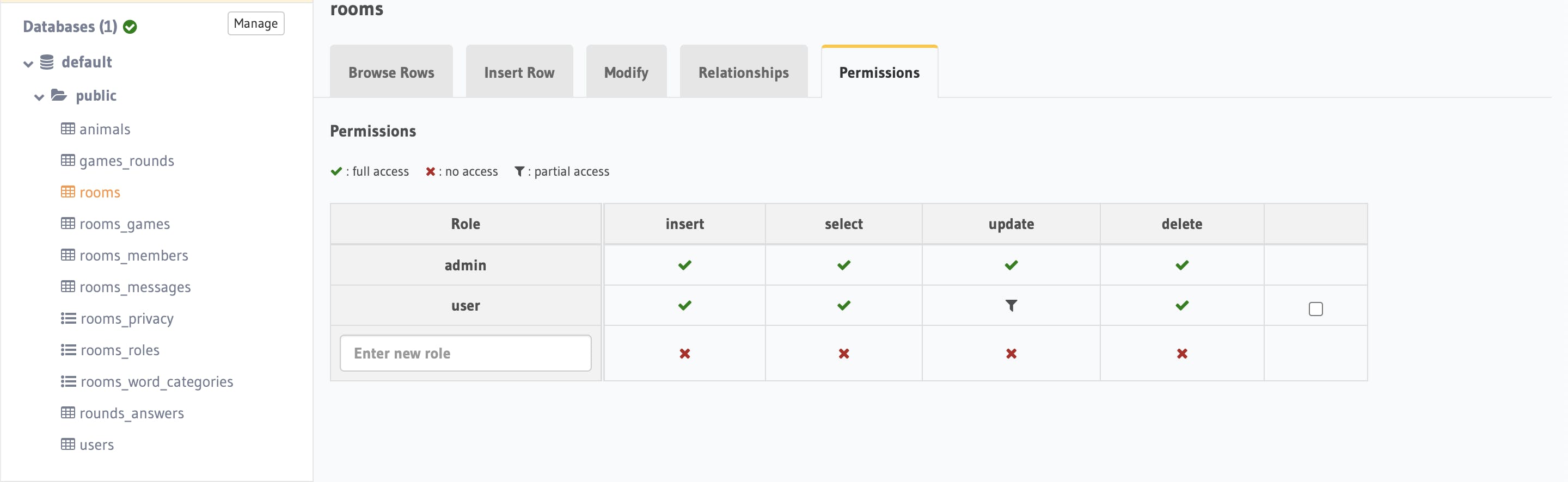
DB structure

Game Components
Authentication
The game currently supports authentication via (only on localhost due to issues with terms of service policies).
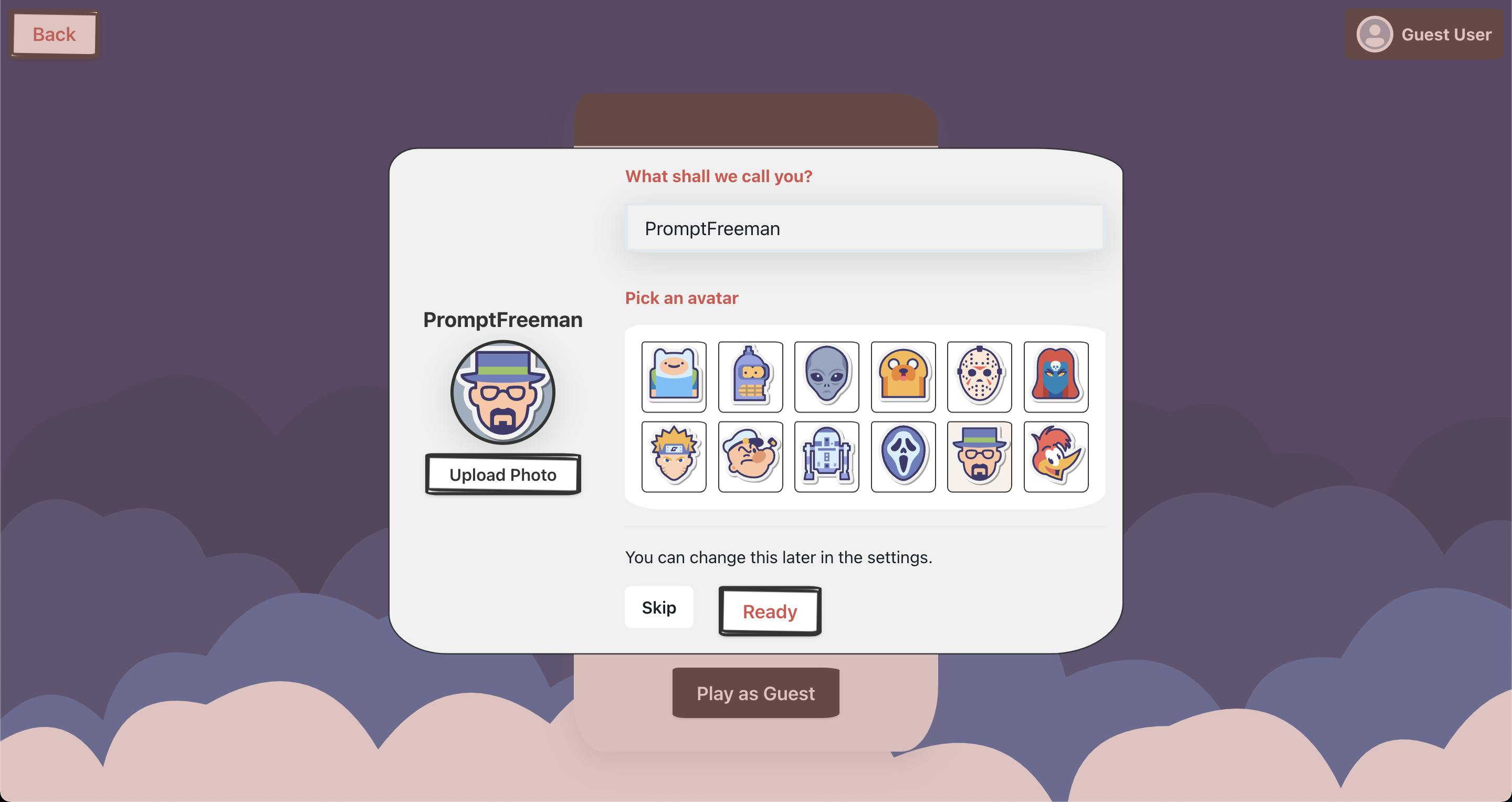
I'm currently working on adding email/phone numbers. I'll also add the ability to play as a guest.

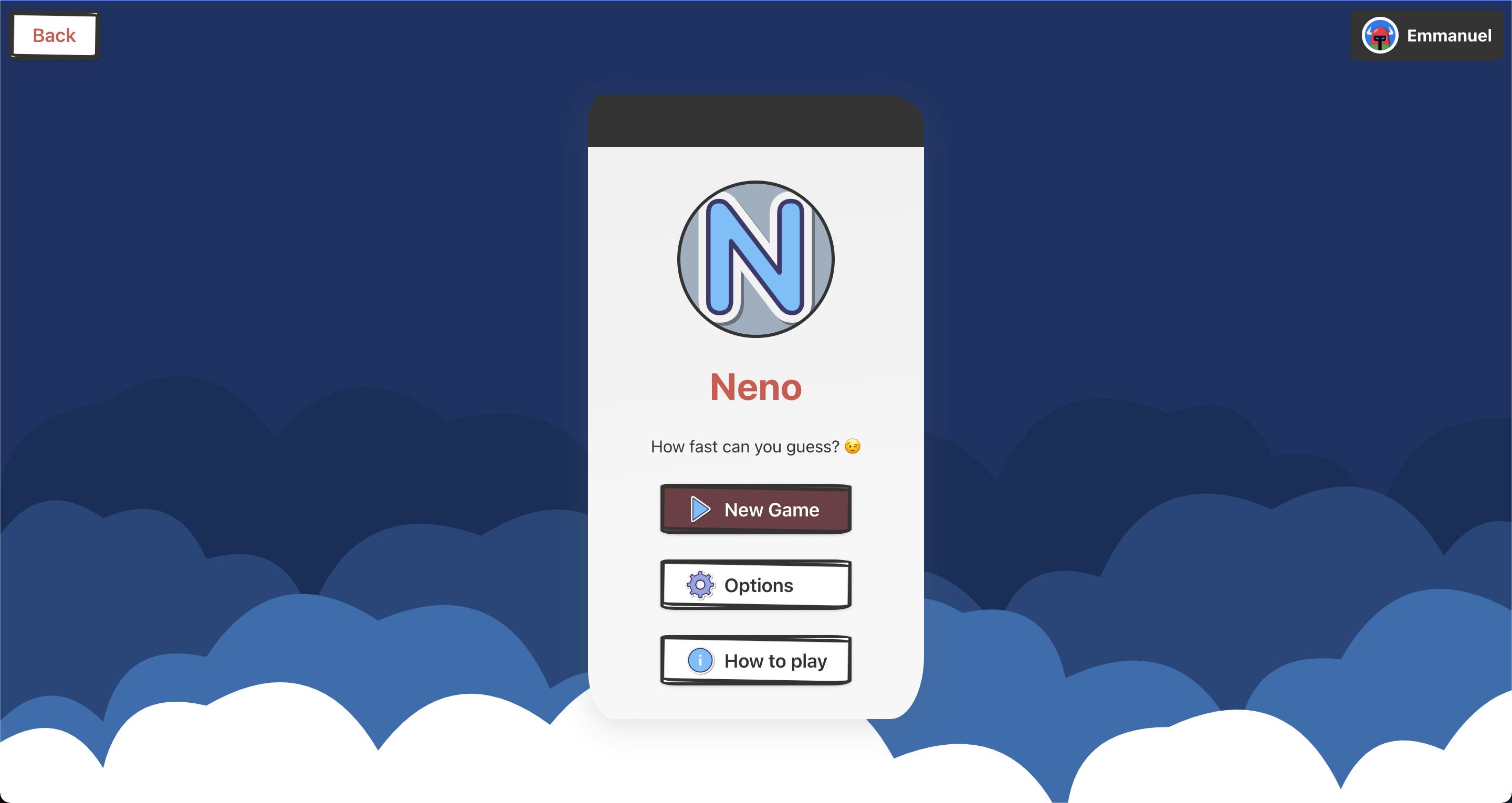
Home
The home screen shows a menu where you can perform the following operations
- View game instructions
- Modify game settings
- Start a new game

Mode
Users can create rooms or join an existing room. You can only join public rooms at the moment. Private rooms will need an invitation code.

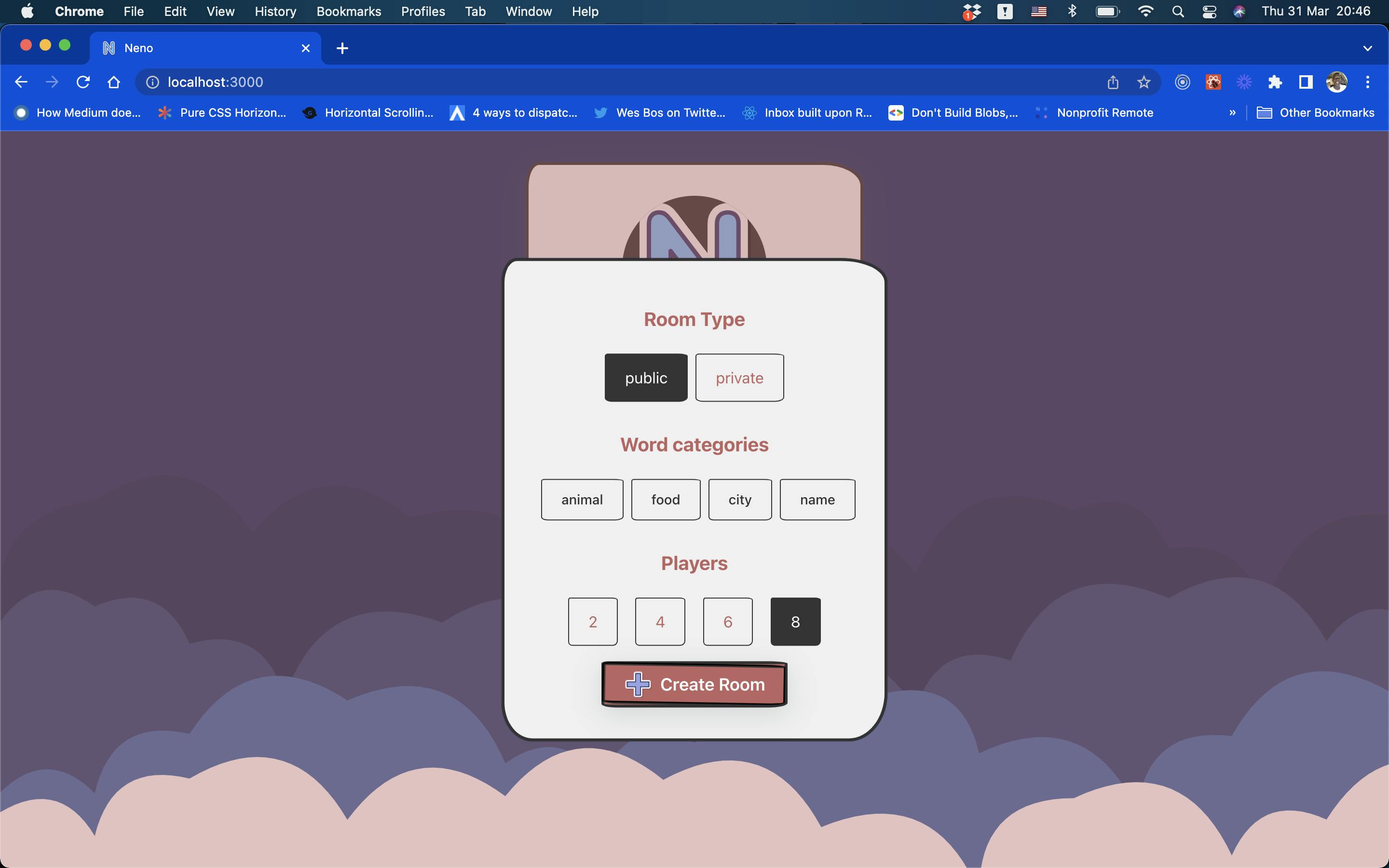
Creating Room
When a user creates a room, they immediately get redirected to the game lobby where they could chat with other room members until the game starts.

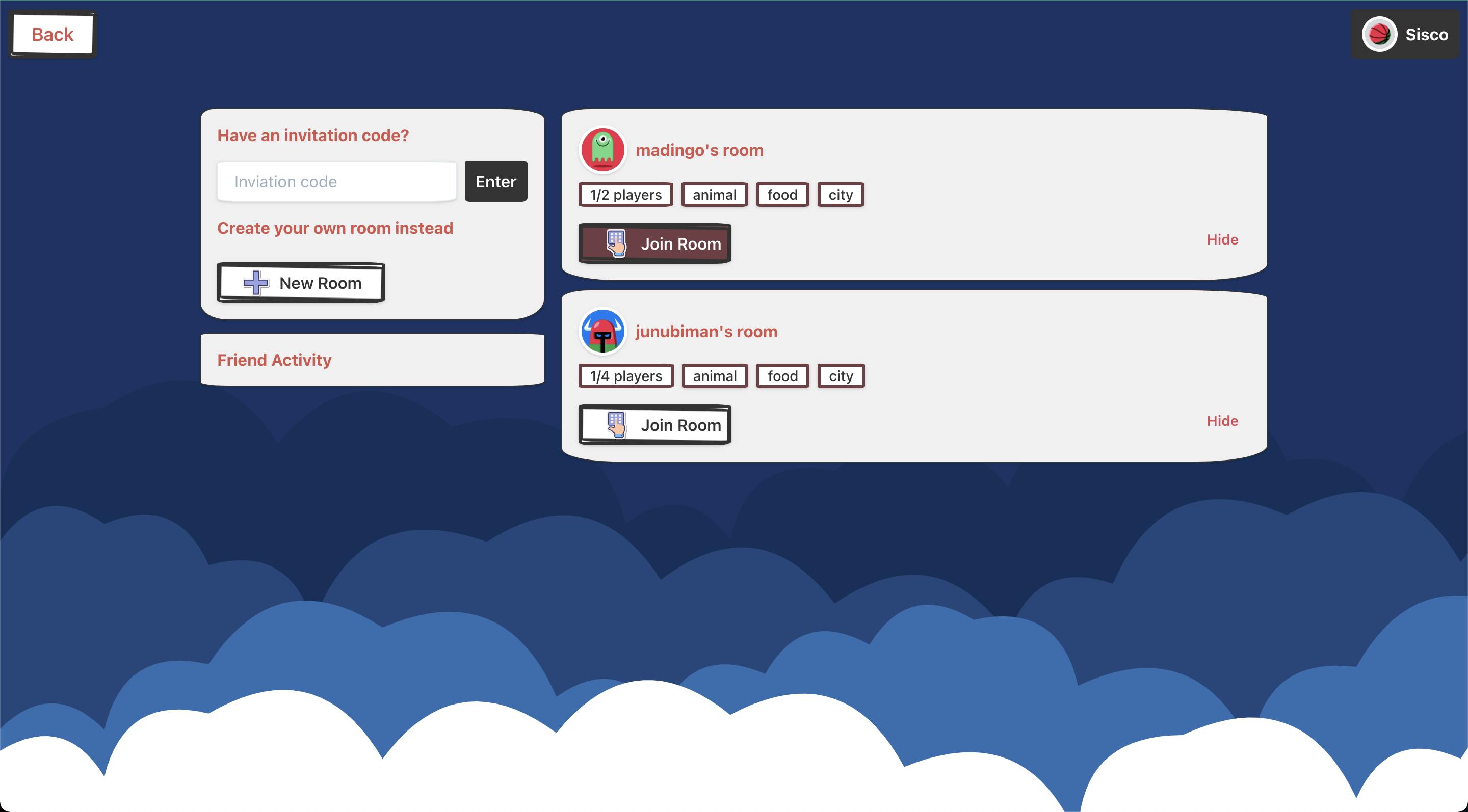
Joining an existing room
Users can browse a list of active rooms and join a room of their choice.

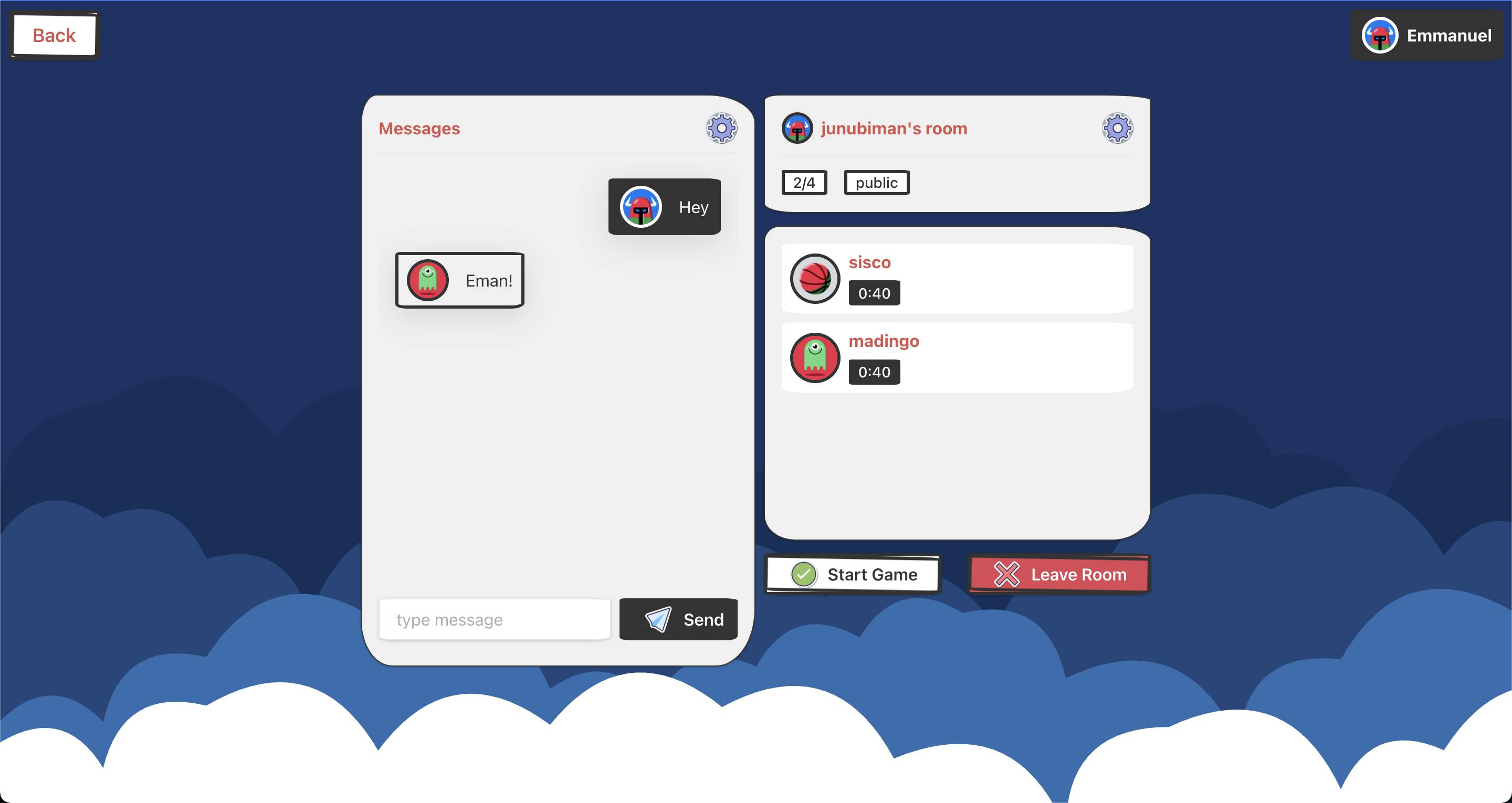
Game Lobby ⌚️
Users can chat with other members before the game starts. The host can customize the room's settings as well.
Only the host can customize or start the game.

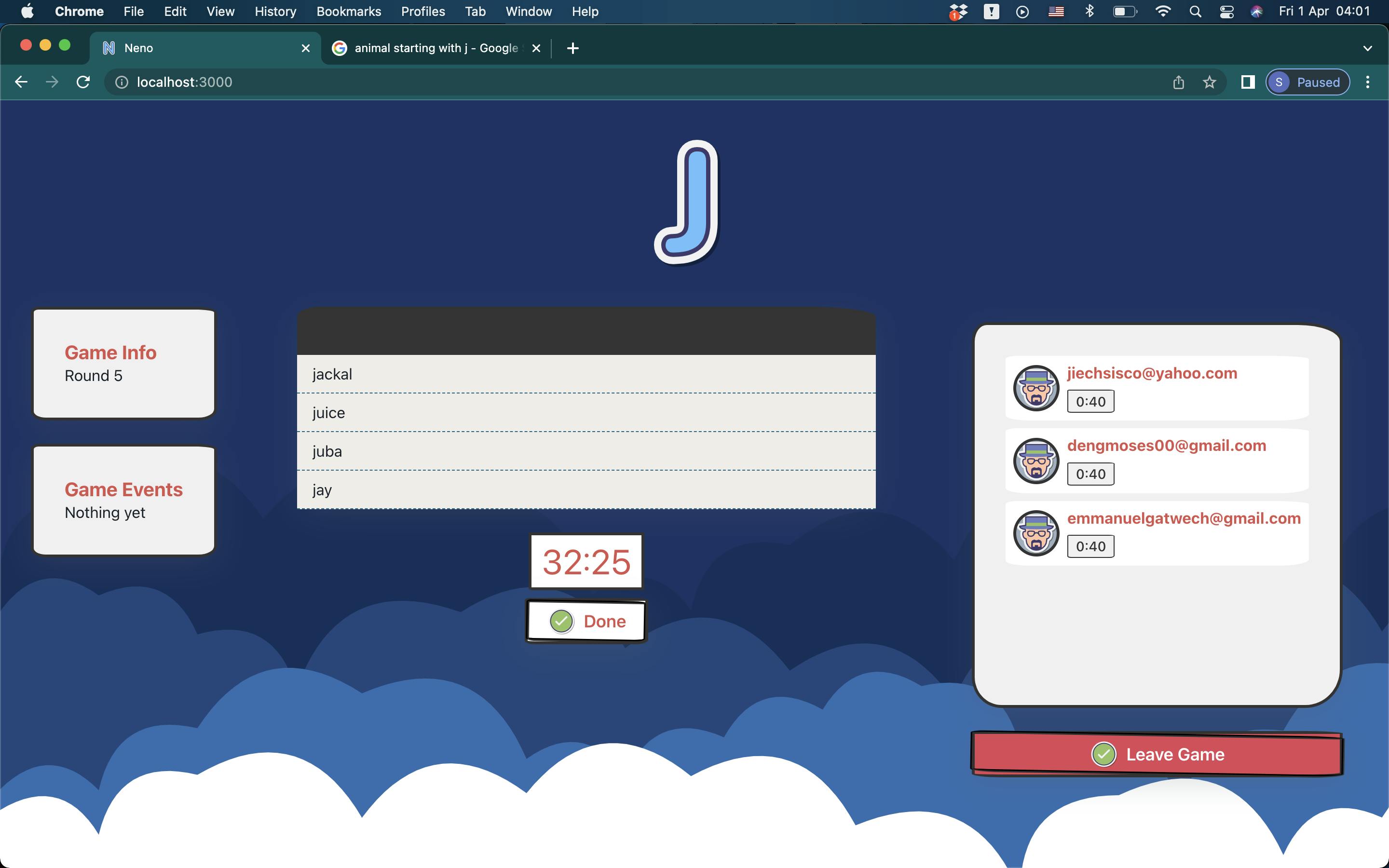
Game Screen 🎮
Screen where user plays the quiz in real-time with their friends

Challenges 😩
I am having difficulties keeping the count down timer for each round in sync between the game players.
I know I'm supposed to store the timer state in the server but not sure how to keep it in sync. Will be addressing this issue over the weekend.
Current Bottlenecks
- Implement words API.
- I need to be able to show a live leaderboard.
- Showing game events such as when a user joins or leaves a room.
- Implementing optimistic ui for a more interactive user experience.
Planned Improvements 🏆
- Fixing the timer synchronisation issue
- Allow users to add friends so they could invite them into rooms they create.
- Implementing a leaderboard feature
- Solo and offline gameplay for when users have no connectivity.
- Animations and audio to make the game more interactive.
- Making it fully responsive (mobile version).
- Serving static assets via s CDN
- Refactor the logic in
GameScreentouseReducer